React Aws Upload Error: Could Not Contact Request Signing Server. Status = 404
Deploying create-react-app to S3 and CloudFront
The React CLI tool, create-react-app, helps forepart developers finally focus on building applications, rather than configuring them. Gone are the days of searching through the dozens of boilerplate and starter apps to get off the basis. For the modest toll of accepting some opinionated (but sensible) configuration settings, yous're off to the races.
Once you've kicked off a new awarding, npm run build will optimize, compile, and dump the static files required to serve your application in a build directory. At this point, you're free to host the contents of that directory wherever you similar — and voila, your app is on the web. Please annotation: if your application depends on a client-side server, such as Express, this article is sadly not for y'all.
Inside the documentation of create-react-app, in that location are a number of helpful tips for how to deploy your application with a multifariousness of tools: Github Pages, Heroku, Surge, and so on. We'll walk through how to deploy to S3 and CloudFront on AWS.
Quickly — why deploy statically? I run into two obvious wins:
- Ease. Deploying static files requires far fewer moving parts than an app with a server. At that place'south less to set up and less to maintain.
- Cost. Because there's less to set up and maintain, the cost of deploying a static awarding can be dramatically cheaper.
Alrighty, lets hop to it.
Deploy to S3
Amazon'due south S3 buckets are a popular option for storing static assets. One of the most common use cases of S3 is storing images for brandish on a spider web or mobile app. There'southward nothing stopping you from storing any static asset in an S3 bucket, though, and so we'll utilize it to store and display our HTML, CSS, JavaScript and any other assets required by our application.
- Create an account or sign in to the AWS Console: https://aws.amazon.com/
- Navigate to the S3 service and click
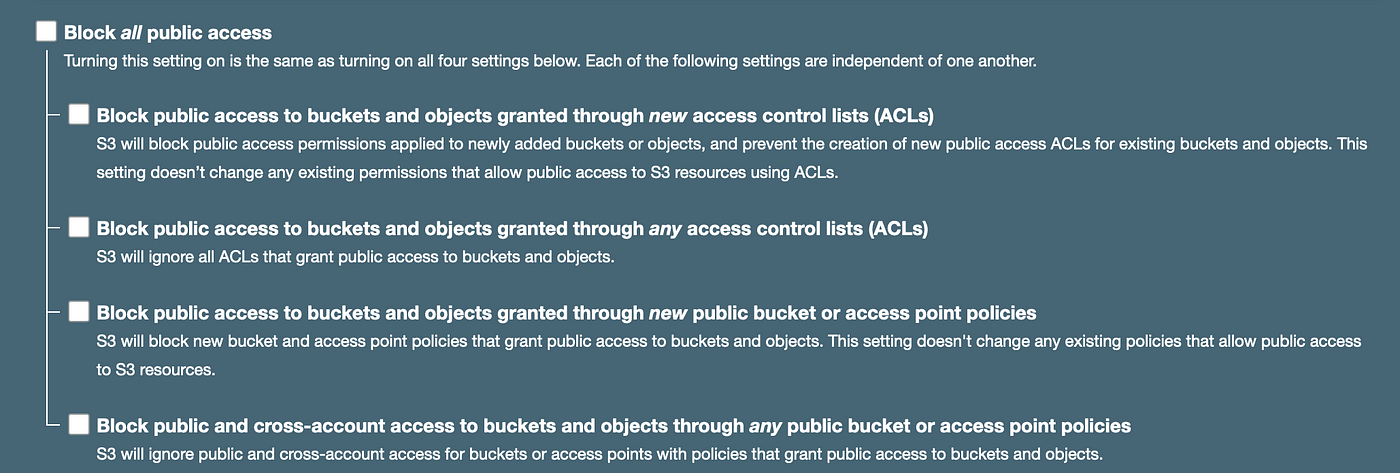
Create Bucket. Make up a clever name for your new bucket, a choose your configuration settings. - In the
Prepare Permissionsstep, deselect the options to block public access — you want users to access the website assets that will alive hither — then create the bucket.

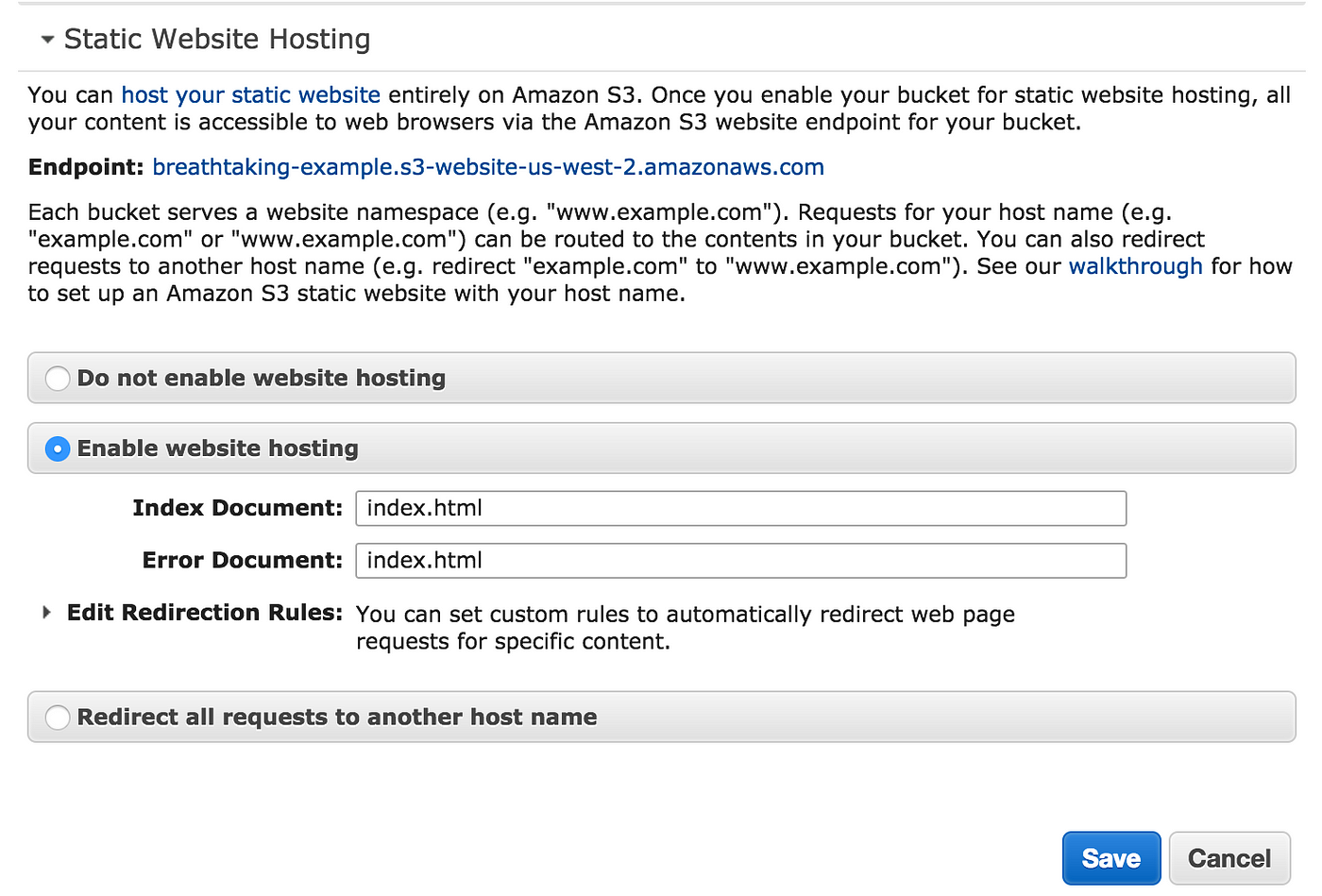
- Click on the newly-created bucket. Within the
Properties, open theStatic Website Hostingtab, and selectUse this saucepan to host a website. Fill inindex.htmlfor both the Index and Error Documents. Past settingindex.htmlas the Error Document, nosotros can allow something likereact-routerto handle routes outside of the root.

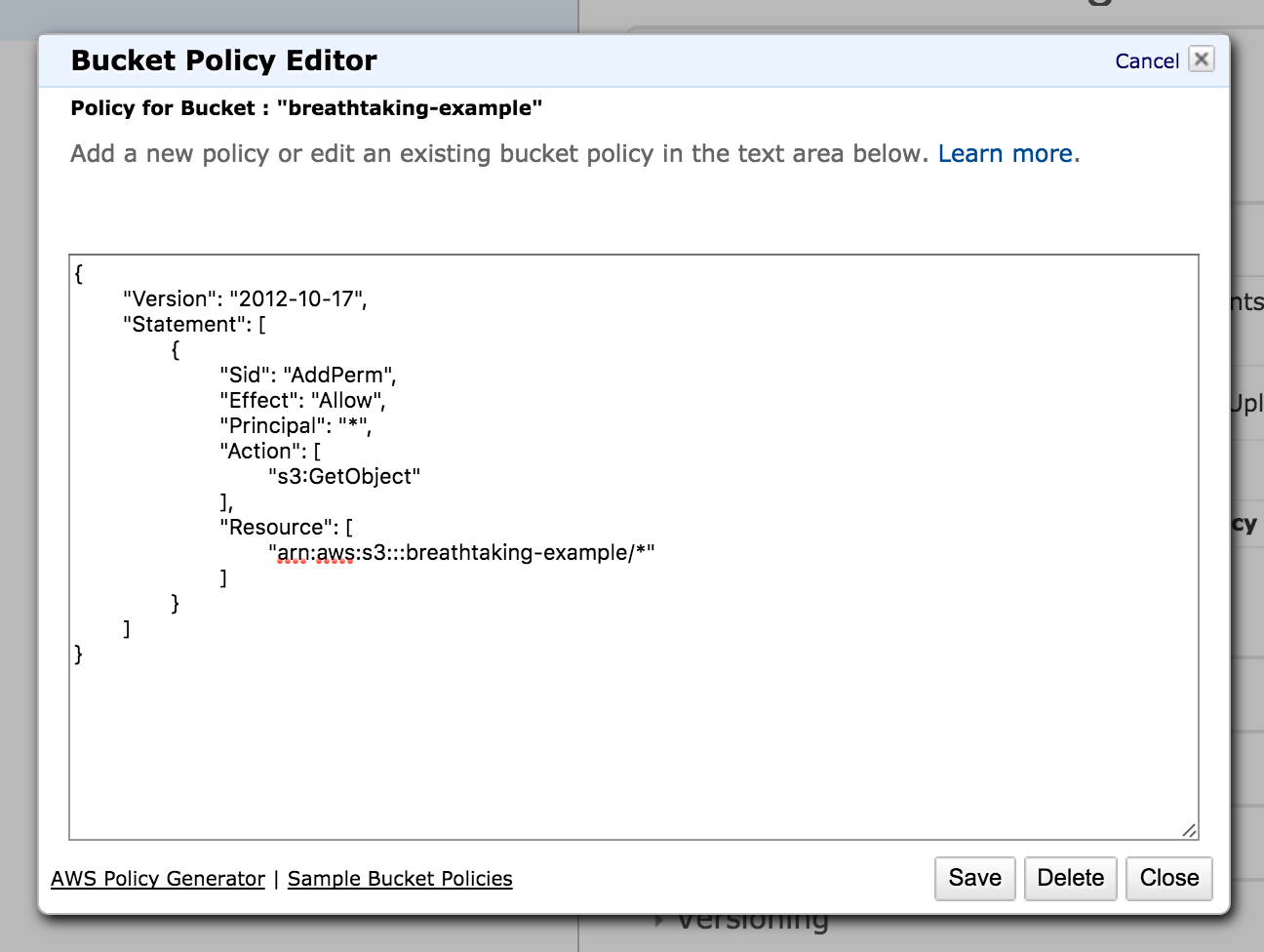
- Open up the
Permissionstab, then selectBucket Policy. You may choose to do something more nuanced hither, but a proficient starting point is to provide read-only permissions for anonymous users — a policy provided in the AWS examples. Make sure its your bucket name nether the"Resource"key.

- Add the contents of your
builddirectory to this bucket. This tin can be done by clicking on the bucket and clickingUpload. That'due south information technology! You can find the URL to your application back under theStatic Website Hostingtab, labeledEndpoint.
Bonus: Deploying with AWS CLI
Y'all can streamline the deployment procedure with the AWS Command Line Interface. For example, you might write an npm script to run tests, build the awarding and push to your S3 bucket. Briefly:
- Install the AWS CLI.
- Create a user with security credentials in IAM. Avoid providing more than permissions than is necessary.
- Configure the CLI with
aws configure. For case:
AWS Access Primal ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Underground Admission Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region proper name [None]: united states of america-west-two
Default output format [None]: json - Create a bucket (if you didn't already) and deploy the app:
// create a bucket
$ aws s3 mb s3://your-saucepan-proper name // list buckets
$ aws s3 ls // build and deploy the app
$ npm run build && aws s3 sync build/ s3://your-bucket-name
The deploy script above is every bit uncomplicated as it gets. It takes the contents of the build directory (produced by npm run build) and replaces any is currently in your saucepan with those contents. For a slightly more robust deployment pipeline, you may adopt to store the previous state of the application in another directory. You lot tin and so write a script to revert to a previous state, should you demand to.
Other helpful CLI commands can be establish hither.
Note: at the time of writing, a bug exists that prevents Internet Explorer versions from utilizing the Mistake Document configuration with apps created with
create-react-app. One way around this issue is to use CloudFront.
Deploy to CloudFront
If it works on S3, why carp with CloudFront?
CloudFront is the Content Delivery Network (CDN) service offered by AWS. CDNs optimize for speed by pushing your content out to edge locations, making information technology highly available around the globe. If your users are only local, the performance offered past S3 may exist just fine.
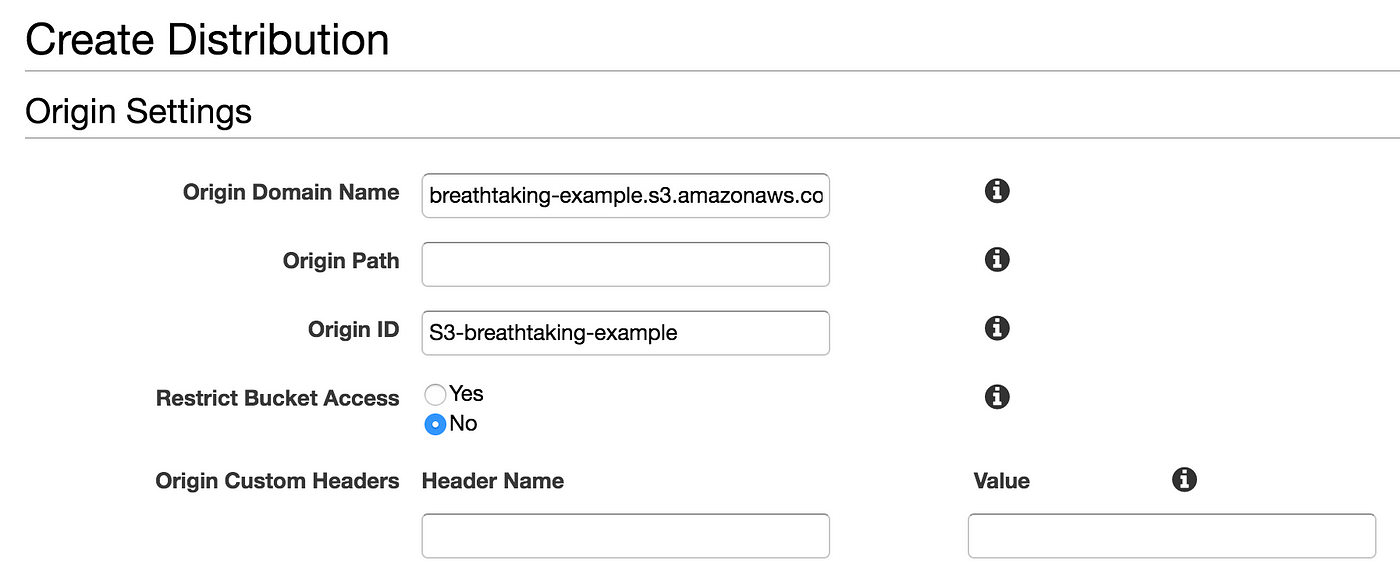
- Select the
CloudFrontservice in the AWS console, clickCreate Distribution, and so under thewebdelivery method, clickBecome Started. - Select your Origin Settings. The
Origin Domain Namechoices pre-populate with S3 buckets. Selecting yours will also populate theOrigin ID.

- Within the
Distribution Settings, gear up theDefault Root Objecttoindex.html.

- Yous may choose to further configure the distribution, but that's enough to become the task washed. Select
Create Distribution. - Click the ID of your newly created distribution to achieve its settings page, and so click on the
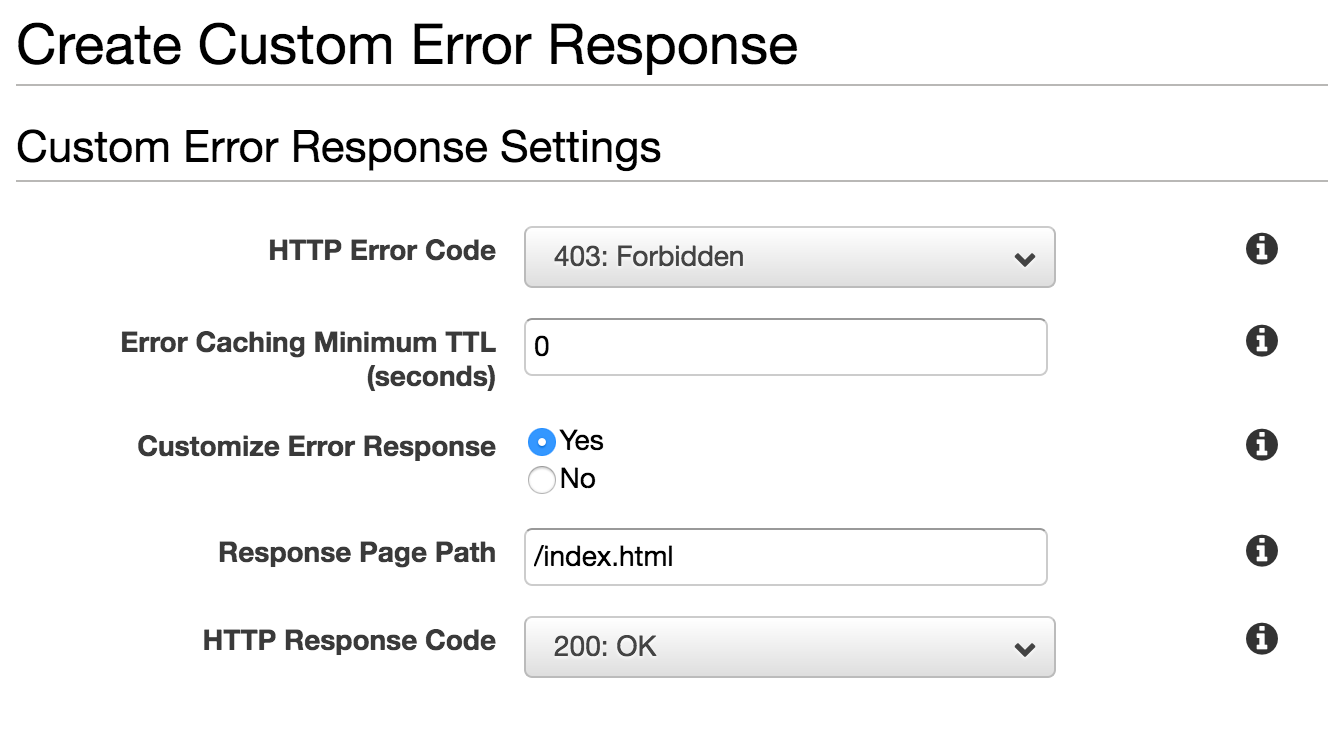
Mistake Pagestab. SelectCreate Custom Mistake Response. - Select
Yesfor a custom mistake response, set/index.htmlfor the response page path and200: OKfor the response code. This custom error page in the CloudFront distribution is analogous to the Fault Document on the S3 bucket (and volition piece of work on IE, too). When done, clickCreate.

- That's it! Give the deployment a handful of minutes, then cheque out your web app. Y'all tin find the URL on the distribution listings folio, nether the
Domain Namecolumn.
Wrapping Up
As mentioned, you can tweak endless other settings, configure CNAMEs in CloudFront or employ Road 53 for DNS service. (Update: some of these details can be found in this mail.) At whatever rate, the choices made within create-react-app suggest that static deployments are a preferred practice for React apps and hither to stay. Practice you prefer to configure anything differently? Permit readers know what and why in the comments.
juarezcoatseardeas.blogspot.com
Source: https://wolovim.medium.com/deploying-create-react-app-to-s3-or-cloudfront-48dae4ce0af
0 Response to "React Aws Upload Error: Could Not Contact Request Signing Server. Status = 404"
Postar um comentário